Philadelphia Marathon
The Philadelphia Marathon is an annual marathon sporting event held in Philadelphia, Pennsylvania on the third Sunday of November each year since 1954. The Philadelphia Marathon ranks among the top ten in the nation's largest marathons with over 30,000 runners, 60,000 spectators and 3,000 volunteers.
Tasks
User Research
Wireframing + Prototyping
UX/UI Design
Timeline
Oct. 2018 - Nov. 2018
Team
UX/UI Design Certificate Students - Case Study Course
THE CHALLENGE
The Philadelphia Marathon is an annual race, ranking among the nation’s top ten largest marathons with over 30,000 runners, 60,000 spectators, 3,000 volunteers, beautiful views of the “City of Brotherly Love,” …and unfortunately a terrible mobile app interface. In honor of its 25th anniversary, I (along with some help from other UX students at the University of the Arts) am taking on the challenge of redesigning the app in just 5 weeks, and am documenting it all below…
KEY PAIN POINTS
The app has 2 stars on the App Store reviews (yikes!).
Here are some key pain points:
Push notifications don’t work
Unnecessary features add clutter (press room, weather)
Live tracking is inaccurate; can’t track a runner’s progress and the map is pixelated and hard to read
There is too much text and no hierarchy of information
Definitely not aesthetically pleasing (including the app icon!)
Nothing is “me” centric; not tailored to the user
Confusion about the use of the app and the need for the app; not the easiest to use
No differentiation between runner and spectator
I also did some secondary research, talking to my friends who are runners, and using my own personal experience as a runner to understand current common user behavior.
Then I further defined the problem to be addressable in my shortened timeframe:
WHAT: an independent iOS app
WHO: runners/spectators at the Philadelphia Marathon
WHEN: Pre-Race and Race Day
WHY: to improve the Philadelphia Marathon experience and honor its 25 th anniversary
HOW: user friendly and easier to navigate; safety for tracking of runners
OPPORTUNITY WORKSHOP
As a group, we began to dissect the app, listing all of its negative and positive features, as well as the features we wished to incorporate.
Positives (in their respective groupings)Negatives (in their respective groupings)I then used this information to create a project brief, listing out the business needs, user needs, goals, and key expectations of the app. Because I only had such limited time to complete this project, I decided to focus on just a few key things.
BUSINESS NEEDS:
Bring money to the city-$$$=measureable impact of improving this product
In 2015, Philadelphia spent nearly $2.7 million to put on the marathon last year, according to tax documents, but brought in more than $4.1 million from the event
Build a tighter and stronger community; support local businesses
Attract more people to the city; very important for the tourist industry; increases the exchange and spread of culture; increase international influence
Bring attention to the city; bring in celebrity runners to gain attraction and prove legitimacy; raise reputation
Raise money for a good cause; need a way to donate
In 2015, roughly $1 million in revenue from last year’s race also went to youth groups and city programs
If this is successful, even more people will attend and sign up in the following year – event occurs annually!
USER NEEDS:
Customers are runners and spectators, from Philly, the US, and outside of the US
Need live tracking of runners, and a way to track your own progress as a runner and share progress with friends
Needs to be simpler and easier to use; less cluttered; in multiple languages
Login with all my information easily accessible and personal to me
Ability to play music
Quick race info: where to pick up my bib, where the races starts/ends, what time, locations of cheer zones
Pictures and finish times
Training plans and motivation//sync with calendar
Trail conditions/weather on the day of
Means of talking to other participants
Great prizes and perks; 1 st place is $10,000
The event serves as the qualifying race for the Boston Marathon
GOALS:
To make this app more user friendly
To garner more attention to the Philly Marathon
To make more money for the race
To make the app more aesthetically pleasing
To have more runners sign up
To sell more merchandise
To promote healthy living
To make the app a more consistent and seamless user experience
Protect each user’s privacy and personal security
Get rid of unnecessary functions and clutter
To have a clear purpose and use for the app
To make runners
KEY EXPECTATIONS:
Is there a runner vs spectator feature on the app
Will I be getting too many notifications?
How will it be tracking me?
Is the tracking and training accurate?
Will my personal information be protected?
Will it be easy to use while I’m running?
Is there a way to track the clicks and see how much money the app brings in?
Will the app be free to download, and will it be functional across all platforms?
CUSTOMER PERSONAS:
Personas are a way to model, summarize and communicate types of people being researched or observed. We used this information to create 2 types of target users: the runner and the spectator.
Meet Charlie and Kathy…
USER FLOWS:
After getting to know Charlie and Kathy, we created some User Flows for each for “Pre-Race” and “Race Day.”
EXECUTION:
Based on our assumptions about each type of user, it was decided to create the “Pre-Race” screen for Kathy, our spectator, and the “Race Day” screen for Charlie, our runner. I began sketching each using an exercise called “Crazy Eights,” in which you sketch 8 different ideas for one particular screen, in just 8 mins (1 min per sketch). I also sketched out some ideas separately from that exercise. All are displayed below:
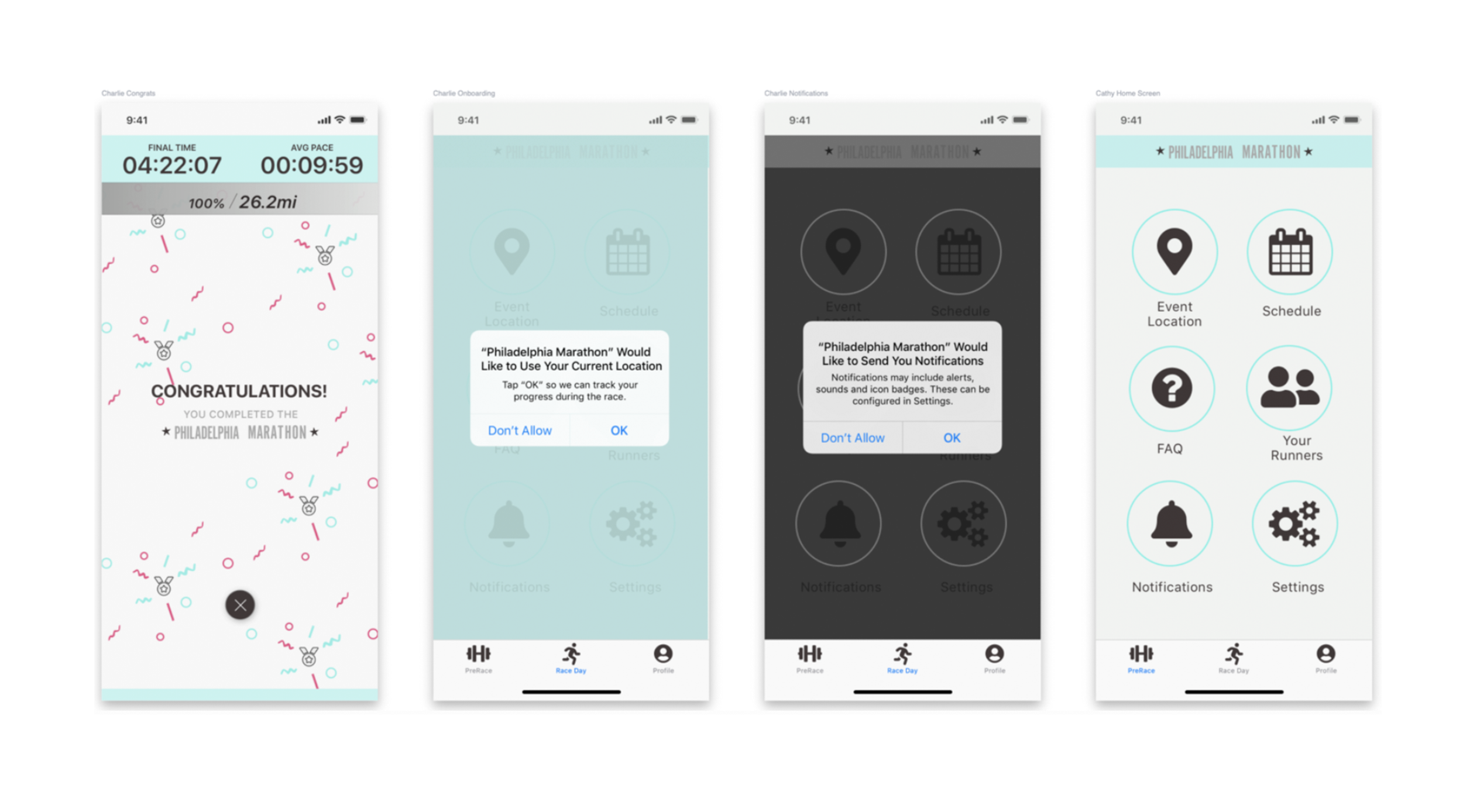
Once I had some ideas sketched out, I began doing some work in Sketch…
APP LOGO:
CONCLUSION/TAKEAWAYS:
Part of the design process was also recreating the app logo. The current logo was cluttered with information, hard to read, got lost on your phone screen, and didn’t scale well. Below is the design process that went into recreating the app logo until I eventually created one that I felt strongly about.
In the end, I had a lot of fun with this project and definitely learned a lot. I had never used Sketch or InVision before, and I now feel pretty comfortable working in both applications. One thing I had to keep in mind for the design challenge was to keep things clean and simple. In my first iterations of the app, I was trying so hard to redesign in the confines of what was already established (i.e. the red and blue colors, the current logo, etc.). However, as I began to strip away more and more of those boundaries, I realized the product was not only more aesthetically pleasing, but also much easier to navigate. And in the end, isn’t that the entire point of the redesign challenge: to redesign it?
Next Steps:
Due to time constraints, I was able to create only a few example screens for each user type. I would, however, like to continue to work on this app and build out every possible screen and prototype walkthrough. Ideally, I would then want to validate my work with user testing, showing the prototype to different potential users in order to get feedback that I could continue to develop from. For my very first UX design project, I feel that I’ve worked towards a great starting point, but ultimately, I would love to see this project out to completion! Plus, what better way to keep learning the ins and outs of both Sketch and InVision?
Link to InVision Prototype (and screenshots below):
https://invis.io/H7OWGK1GYMX